After we completed our design and figured out materials last week, we started the construction of our device. We had to wait for our LEDs and transistors to arrive, so in the meantime we wrote our code using three single LEDs and tested them with our sound sensor and Servo motors.
This was the first code we wrote that made the LEDs turn on and off correctly according to the sound level. We used three red LEDs and labeled them Red, Yellow, and Green. To test the sound level, we used a tone generator and also tried using our own voices.
Next, we figured out the Servo motors. We can set the Servos to a position from 0 to 180. The following code, we have the commands for the motors in each if-else statement. The "Too Loud" message shows when the red section is on, and the "Good Job" message shows when the green section is on. For the yellow section, there is no message. Below is our code with the Servo motors.
Once we had our LED strips arrived, we began soldering each row together. The red section has 5 rows of 4 strips, the yellow section has 5 rows of 3 strips, and the green section has 5 rows of 2 strips. The soldering was one of the most time-consuming parts of our project.
We then connected the LED to the Arduino to make sure they worked. Some of the soldering wasn't perfect, so the yellow section had some trouble with the colors. We have our 4 LED strips, 2 Servo motors, and the sound sensor connected to the Arduino. It is powered by a 9V battery pack that is connected to the protoboard through the Vin pin.
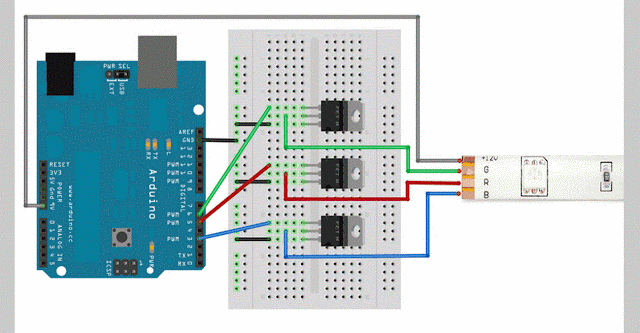
We then incorporated the LED Strips into the code. The LED strips use code that is a little bit different from the single LEDs. Each strip has a red, green, and blue wire. For the red section, we use only the red. For the yellow section, we use red and green to create yellow. And for the green section, we just use the green wire. So in our code and on our Arduino, we are using four pins in total for the LED strips. The main difference is that the yellow uses two pins, and we turn both of them on to create yellow.
Once the code, LEDs, and Servos worked, we used the laser cutter to print out the back piece, the two messages, and the 3 smiley faces. The LED strips have adhesive on the back, so we attached all of the LEDs to the Delrin back piece.
The next step for us was attaching everything on the back of the Delrin: the two servo motors and actuators, the two protoboards, the battery pack, and the Arduino. For the two Servo motors with messages, we used Legos to create a track for the actuator and we built small platforms for the motors with gears. We used hot glue to secure the Legos and motors. The two protoboards have adhesive on the back, so we put them on either side of the Arduino. The Arduino is held by building Legos around it, so that it is easily removable.
Finally, we wanted to make the transition between each section less jerky and so we averaged the readings from the sound sensor over time. We tried two different approaches to this problem, and found that the following code worked the best.
Final Project Design Changes and Materials
Last time, we ended with our foam model of the "wave" shape with LEDs set in curved rows to match the top of the design. As we began looking into our materials, such as LEDs, we realized that we did not want to solder together a million individual LEDs. So, we headed over to Adafruit to look for strips of LEDs that can be red, yellow, and green. We found these RGB LED Strips. However, these LEDs we will be using can't bend, so we must arrange the LEDs in straight rows instead of curved. We did some thinking on the board about how to arrange these and how many we needed.
In this picture, we were thinking of 10 rows of LEDs for each section, but later we spaced them out so we only use 5 rows. We still wanted the red section to be the largest, so that the sound level is related to the size of the section, so the strips in the red section would be longer than in the green section. Here are our final calculations for the LEDs. We decided we needed 4.5 meters of LEDs, but we can't order a half meter, so we ordered 5 meters.
The picture above is our guide for construction of our project. It shows the spacing of the strips, and how many we need for each section. The LED strips are 10 cm long, but they come connected together. Each row will be already connected, but then we will have to solder each row in a section together.
Next, we needed to make sure we have everything to use these LEDs. Adafruit has a great resource on using and wiring these LEDs: RGB LED Strips Usage. These LEDs require transistors, and Adafruit recommends using a N-channel MOSFET STP16NF06. Each strip (in this case each section because the strips will be soldered together for each individual section) usually requires 3 transistors, one each for the red, green, and blue wires.
So in theory we would need 9 transistors; however, for the red section, we only need 1 for the red wire because we won't be using green and blue. And for the green section, we only need 1 for the green wire because we won't be using the red and blue. To create yellow, we only need red and green, so we will need 2 transistors. So in total we ordered 4 transistors.
Those were the only materials we needed to buy online. Our other materials we have in the engineering lab. These are:
-Arduino Uno
-Protoboard
-Lego NXT Sound Sensor
-Servo Motors
-Lego Gears
-Lego Actuator
-Delrin (for backing piece, faces, and messages)
-Solder and wires
-Legos (to attach sound sensor and motors)
-Tools/Hot Glue/Laser Cutter
Arduino Day 5 (Line Following)
Our last task with the sciborgs is to create a sciborg that follows a white line on the ground. This task with the sciborg took the longest, so Olivia and I worked on some of it outside of class because we are also learning MATLAB and doing final projects in class.
Brightness Sensor
The values are printed in the serial monitor, so before we started on the next task, we played around with the light sensor and a test piece of the track to get some base values for the white strip and the brown background. We decided to have the brightness sensor calibrate on the white tape. So we would set the sciborg down with the brightness sensor on the white tape, then plug the batteries in, and it would calibrate to the white tape.
After Olivia and I finished our bang-bang control for the line-following, we moved on to proportional control. Proportional control in this case means that the further away from the line that the sciborg is, the faster the speed of the turn. For the turning speed, we multiply 60 by the difference in brightness value. The difference in the brightness value depends on the range values. For the left turn, we subtract 540 and for the right turn, we subtract 570. This tells how far away from the line the sciborg is, and so the farther away from the line, the faster the turn speed.
Brightness Sensor
To create a line-following sciborg, we used a LEGO brightness sensor. The line that the sciborg will follow is a line of white tape on a brown board. The sensor reads values of brightness, so the white line was around values of 540 or less and the brown board was values of around 570 or more, and the values are printed in the serial monitor. The following is the basic code for the brightness sensor.
The values are printed in the serial monitor, so before we started on the next task, we played around with the light sensor and a test piece of the track to get some base values for the white strip and the brown background. We decided to have the brightness sensor calibrate on the white tape. So we would set the sciborg down with the brightness sensor on the white tape, then plug the batteries in, and it would calibrate to the white tape.
Line Following using Bang-Bang Control
For the bang-bang control we decided to have 3 different levels. It took us a long time to figure out the different levels and how it would turn both left and right. If the brightness is less than 540, it goes straight. If it is greater than 574, it turns right. And if it is between those two values, 540 and 574, it turns left. This works because as the light sensor moves away from the white line, the values continue to get larger. We arrived at these numbers through lots of testing, which was probably the longest part of this project.
This is a diagram of what we wanted the sciborg does within the three different ranges. It is supposed to go straight when it senses the white line, but if it goes off the line on the right side, it turns left to get back to the line. If if goes off on the left side, we have already set a range on each side that makes it turn left, but then that left turn pushes it into the next range, which makes it turn right.
This is a diagram of what we wanted the sciborg does within the three different ranges. It is supposed to go straight when it senses the white line, but if it goes off the line on the right side, it turns left to get back to the line. If if goes off on the left side, we have already set a range on each side that makes it turn left, but then that left turn pushes it into the next range, which makes it turn right.
Here is our final code for bang-bang control. We use the values in our if-else statements. Inside each statement, we have the code for each movement that corresponds to the range. In the last else statement, we have the car turning left and then moving forward a tiny bit. This helps the sciborg on the left side of the line. When it reaches the first range, it will turn left, and go straight a tiny bit, which helps it reach the "turn right" range, and it will get back to the line.
As I said previously, too get the sciborg to follow the line as best as possible, we had to do a lot of testing. We changed the values and speeds many times before we finally got a combination that worked very well. Some of the troubles we had were when the sciborg went to the right of the line, it would start turning left, but wouldn't make it back to the line in time, so it would start turning right (because the second "turn right" range is on both sides). Here are a few videos of our sciborg following the line.
Line-Following using Proportional Control
After Olivia and I finished our bang-bang control for the line-following, we moved on to proportional control. Proportional control in this case means that the further away from the line that the sciborg is, the faster the speed of the turn. For the turning speed, we multiply 60 by the difference in brightness value. The difference in the brightness value depends on the range values. For the left turn, we subtract 540 and for the right turn, we subtract 570. This tells how far away from the line the sciborg is, and so the farther away from the line, the faster the turn speed.
Subscribe to:
Comments (Atom)